Illustrations

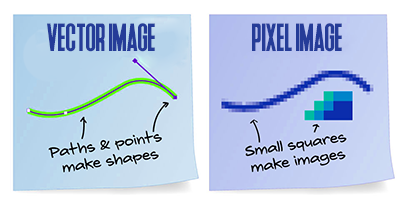
In graphic design, there are two distinct file types: pixel and vector. The advantage of vector files is the ability to stretch to any size larger or small without have any resolution loss. So why isn't everything a vector file? Anytime you use a camera, the chipset creates the picture with pixels and, as of now, there's no way around that. On the positive side, cameras and even camera phones offer top quality pictures with many psi (pixels per square inch). The higher this number, the better the quality and resolution of your picture.
The following illustrations are all vector-based graphics built using Adobe Illustrator.
Illustrations Portfolio
 Beach Viper
Phoenix, AZ - 2016
Beach Viper
Phoenix, AZ - 2016
 Ornamental Looter
Mt Dora, FL - 2016
Ornamental Looter
Mt Dora, FL - 2016
 2 Smart Cookies
Phoenix, AZ - 2015
2 Smart Cookies
Phoenix, AZ - 2015
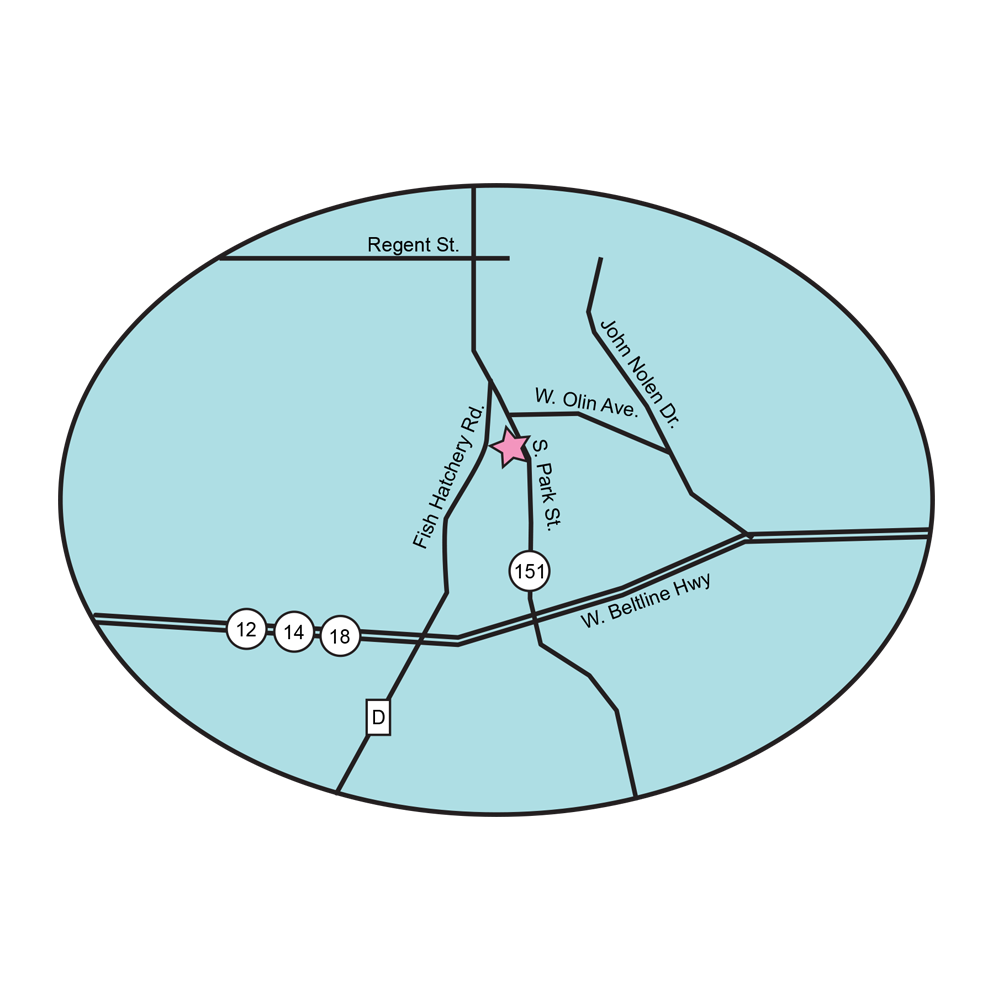
 Rockabetty's Salon
Madison, WI - 2015
Rockabetty's Salon
Madison, WI - 2015
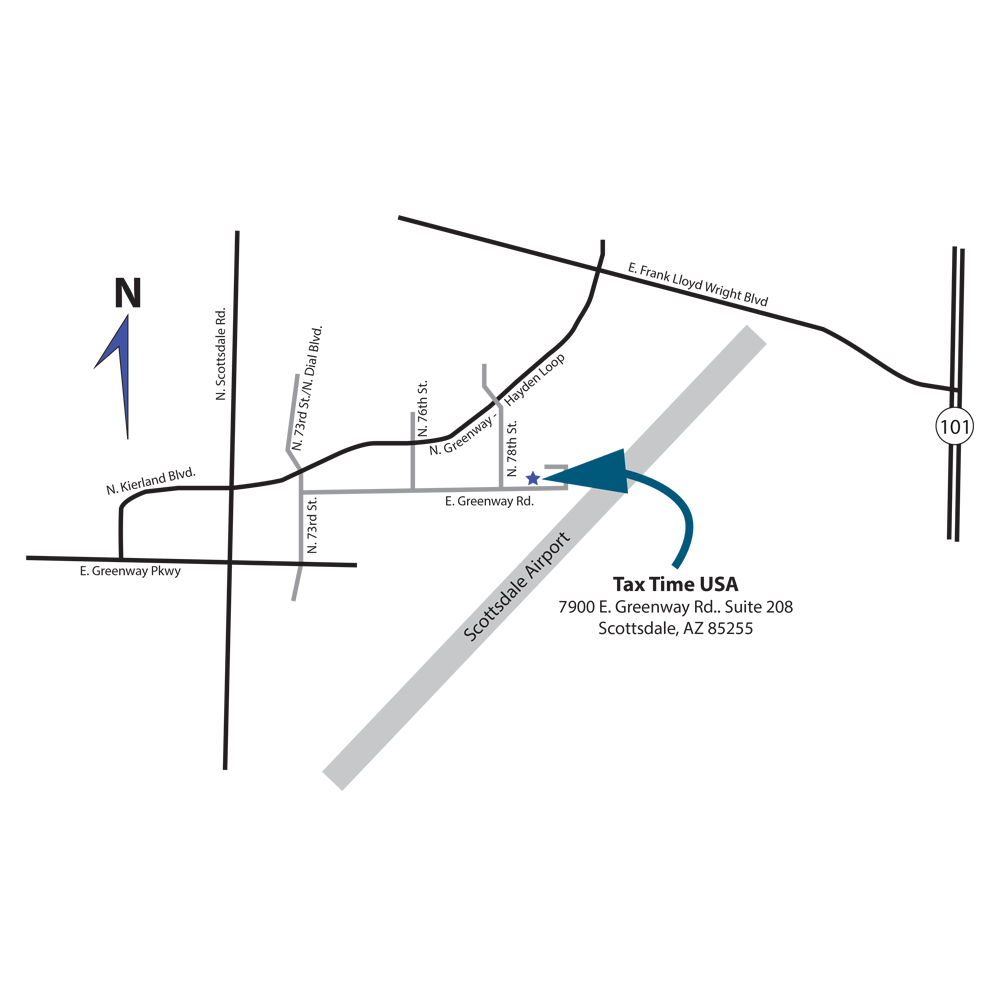
 Tax Time AZ
Scottsdale, AZ - 2015
Tax Time AZ
Scottsdale, AZ - 2015
 Rockabetty's Salon
Madison, WI - 2011
Rockabetty's Salon
Madison, WI - 2011
 Rockabetty's Salon
Madison, WI - 2011
Rockabetty's Salon
Madison, WI - 2011
 Internet Realty
Scottsdale, AZ - 2006
Internet Realty
Scottsdale, AZ - 2006
